Card elevation is expressed by the container.
Mat card examples.
Example mat card p this is simple card component p mat card so when you run the above example you will get output like this.
Here is a great illustration of a simple material design card versus an animated card.
Here you will learn angular material mat card example.
Mat card actions represents the section.
Angular material cards the md card an angular directive is a container directive and is used to draw cards in the angularjs application.
Mat card title represents the section for title.
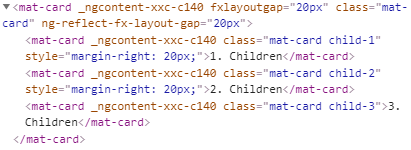
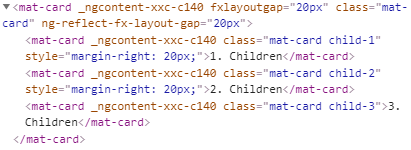
Photo gallery with mat card image and flex layout check the flex layout official documentation to get all the directives and options.
Mat card content represents the section for content.
To provide a title and subtitle we can make use of the inbuilt selector with card header below you can find the syntax for the same.
Ui component infrastructure and material design components for mobile and desktop angular web applications.
Mat card subtitle represents the section for subtitle.
The mat card an angular directive is used to create a card with material design styling and animation capabilities it provides preset styles for the common card sections.
The most basic card needs only an mat card element with some content.
See both examples and decide which one fits your style.
Overview for card mat card is a content container for text photos and actions in the context of a single subject.
The css is at the end of the example 2 below.
Card with title and subtitle.
Header text optional header text can include things like the name of a photo album or article.
The following example shows the use of md card directive and also the use of card classes.
Thumbnail optional cards can include thumbnails to display an avatar logo or icon.
This can emerge from various angles according to your requirements.
The following table lists down the angular d.
Card containers hold all card elements and their size is determined by the space those elements occupy.
You ll learn angular material card grid example.
Angular material v9 is the latest version of the material design implementation included with angular 9.
It allows you to use professional looking material design components to build user.