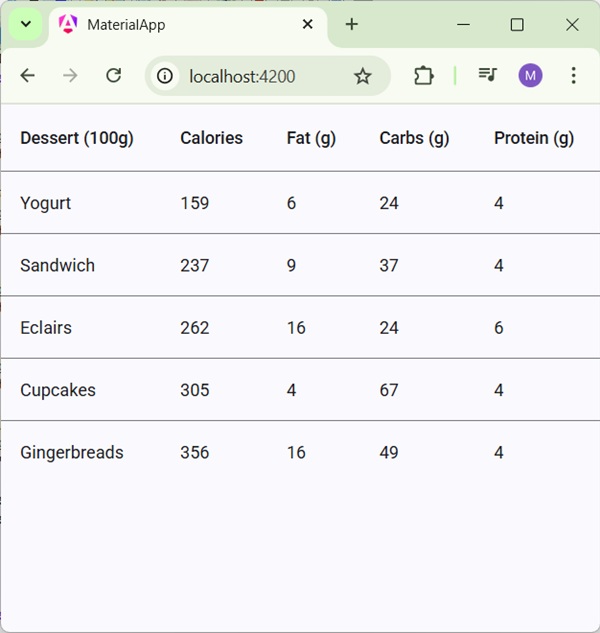
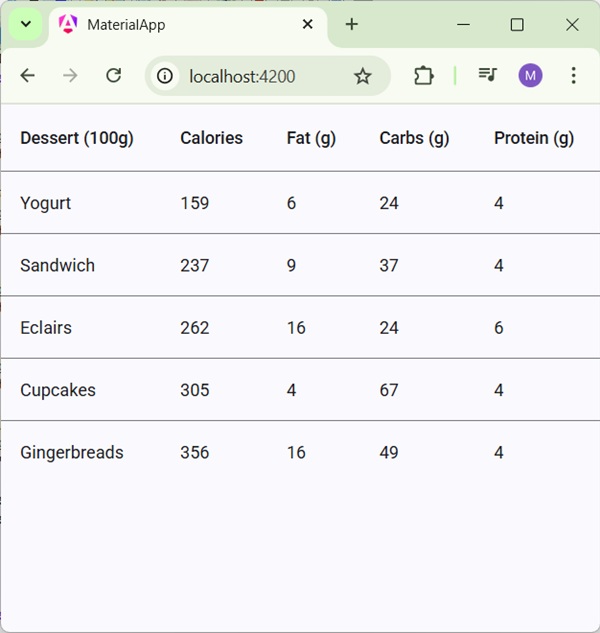
Now let s attach these rows to our html file so that we can visualize them in form of table.
Mat table add button on each row.
The opendialog method is getting action string for add update and delete and obj as row object to pass in open method.
So i m trying to add a column that will contain one button to each row in the table that when i click on it it directs to another php page.
Next we ll update the app component class with the datasource object and array of columns to display in the.
Yeah so we have created 8 rows for our table.
Here we have table data to populate and viewchild to get table reference.
So for that part we have to use ngfor that is built in method in angular to iterate through arrays.
The table is using server side processing.
In this chapter we will showcase the configuration required to show a table using angular material.
Also subscribed to dialog close event using afterclosed method calling addrowdata updaterowdata and deleterowdata as per event sent back from.
Following is the content of the modified module descriptor app module ts.
I was wondering if there s a plug in extension function here in datatables that allows me to add that button for each row.
Using ngfor in table.
The header and body rows are defined by adding the mat header row and mat row directive having respective definitions matheaderrowdef and matrowdef with array of the column name in the displayedstudentscolumnslist.